A lot has been written on the subject of “what makes a *great* native mobile app”. There is plenty of literature on the matter in books, cheat sheets, and well-meaning blog posts. At Intridea we spend a lot of time focusing on what it means to create really great mobile applications; therefore, we want to share some tips on the process. In this post I’m going to focus on what to avoid during mobile development.
Before I dig in to all the bad practices that you should avoid, let me first summarize what you *can* focus on to make your mobile app succeed:
- Creative/concept: A great app is one that addresses the users’ needs in a truly compelling, unique and elegant way.
- Business: A great app has a monetization strategy, business model or feedback loop of some sort, which makes it sustainable over the long-term and provides the motivations to maintain it, support it, and improve it over time.
- Performance: A great app is one that is stable, responsive, reliable and scalable.
- UI/UX: A great app is one that’s original, aesthetically pleasing, usable and also conforms with the target platform’s standards and guidelines.
We’ve all heard about how tedious the review process is and how rigorous the iOS reference library and App Store review guidelines are. In this article though, we’ll zoom in on a few common pitfalls that sadly oftentimes prevent would-be “great” apps from ever shipping, or ultimately succeeding in the app store. This article is meant to help those of you app intrapreneurs who work at medium to large organizations and are striving to champion mobile roll-outs. Here are some common mistakes we often see people make in going about their mobile roll-outs and some tips on how to avoid them.
Pitfall #1: Setting out to peg the geek meter
One of the biggest mistakes that people make in designing their mobile apps is trying to utilize every last capability of the device, whether it’s a gyroscope, GPS, camera or a local address book (here’s a good Mobile Device Capabilities list). Many app champions start their mobile quests by asking themselves the wrong question: “How can I build an app that takes advantage of all these cool things?”

There’s no question that these hardware features are exciting. I remember when I first experienced augmented reality via Intridea’s CarFinder app and Yelp’s Monocle; or when I first watched Ocarina emulating a music instrument using a touch screen and a mic; or the first time I realized it would be possible to compare product prices and reviews with just the scan of a bar code using the phone’s built in camera. Or when I held a Moving Window into the world for the first time. Yeah, that’s all really cool stuff. But be sure that you aim to build an app that serves a clear purpose and meets your company’s business goals. Unfortunately, that won’t always involve making use of all the exciting brainpower of the device.
Instead, try this: Get in the mind of current users of your product, site, or service in the physical and online world and focus on creating an entirely new user experience that it is best suited for mobile. For example, address issues pertaining to the device’s smaller screen, slower Internet connection or lack thereof, and design for the touch screen paradigm. What’s going to make or break your app isn’t its cool factor but the extent to which it solves a user’s problem, and does so with an experience that is elegantly and specifically designed for mobile.
Be sure not to try to peg the geek meter just for the sake of it and remember that the hardware capabilities are mere augmentations of the mobile experience. Always keep in mind that your audience isn’t only pundits, bloggers and geeks hunting for cool stuff, but real everyday users looking for a simple, intuitive solution.
Pitfall #2: WTF UIs
An app has to be user friendly and intuitive so that anyone can quickly figure it out without having to read a manual. Avoid making your users have to jump through hoops and out-guess every interaction in the app. A great app is one where every screen, every button, and every pixel behaves exactly how we hoped it would. If it doesn’t, it better blow our mind with something completely new that we hadn’t thought of before.

There is nothing wrong with creating new UI conventions or leading with new multi-touch gestures. In fact, Twitter for iPad introduced a groundbreaking (although controversial) UI comprised of sliding panels, a reverse pinch multi-touch gesture to view profiles, along with some clever animations to confirm that a content layer was dropped. Additional examples include Loren Brichter’s Pull-to-refresh and Instagram’s tab bar camera button.
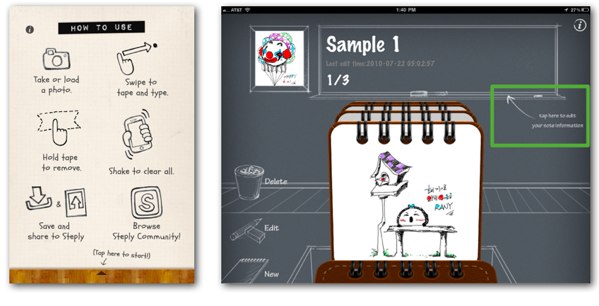
If your app is, by nature, complex and challenging to use, or if it dares to go somewhere nobody has been before (as Twitter’s example above) consider adding a welcome screen or interstitial with some tips and “How To’s” for your product. Give your user a first-run experience. Then, be sure to provide an option to manually turn those off or have the app do that automatically after the user has had a chance to familiarize with the app.
If you already have other apps out there, consistency between desktop and mobile applications is also important. Something we frequently hear from users of Mashable apps (we built those for iPad, Android and Mac) is that they appreciate being able to switch between the phone, tablet, web and desktop applications and find that the content they love is presented in a familiar way across all of them. Make sure that you streamline the user experience and the interface design across all versions of your product.
 ?
?
Pitfall #3: The “App-Mahal” Syndrome
Sometimes mobile app creators obsess with building what we at Intridea call taj-mahal-ish 1.0 applications. In other words: apps crammed with tons of content and wishful features, in multiple, concurrent, mobile platforms, 1.0 releases.

It’s easy to get carried away when you’re building out an application – especially if you’ve got a great dev team that can take on a lot of responsibility. But when it comes to mobile applications, the more stuff that gets packed on that minimum viable product results in more complexity, higher upfront development costs, and longer time to get to market. And all of that means smaller chances that your app will ever see the light of day.
LinkedIn for iPhone is a good example of an app with carefully chosen functionality that squarely nails down the use case. Early builds of the app (and that is still true today) focus on quick tasks and consumption with an understanding that users will not want to build/edit the profiles on a tiny screen and keyboard. Awesome apps like Facebook, Flipboard, Reeder and even Apple’s Keynote and Pages were not released full-blown; the versions available today are a result of a smart iterative process.

It’s a good idea to research the various mobile platforms and choose one or two that are the best fit. Try to narrow down the scope of your roll out. This will not only make your app more viable, but it will give you a chance to pilot, experiment and learn from your users before using up all your budget allocations on version 1.0.
A good product roadmap is your friend. We like creative briefs and BRDs that strive to nail down the right mobile use case/s on version 1.0 and then set out to grow organically from within, following a realistic, well thought-out roadmap. We encourage our clients to think that way, and believe that those are the apps with the best shot at (a) getting funded (b) shipping and (c) succeeding.
Pitfall #4: Falling for “sexy”
A great native app is one that was naturally meant to be NATIVE. And naturally, not all native apps are. iPhone apps can be sexy, drive buzz for a brand or make a statement. But as much as we love designing beautiful native UIs, multi-platform roll-outs often mean bigger budget requirements and increased complexity (writing apps for iPhone, Android, Blackberry and so forth). Therefore, app creators must carefully weigh the need for a native app against browser-based apps that will serve a broader audience before making a final determination.
Opportunities for increased discoverability and monetization, performance and responsiveness, local storage, lightweight libraries, broader access to the phone’s hardware features, are some examples of reasons why a native app might be a better fit. But there’s also a downside associated with portfolios of multi-platform native apps. Namely, higher development and maintenance costs, multiple codebases, a need for broader programming skills, and risks associated with platform’s changing guidelines, just to name a few.
Just be thorough and methodical about this decision, as it will be one of the single most important determinants of your app’s ROI in the short term and one that will have a huge impact on the scope and costs of your roll out.
Pitfall #5: Enterprise apps – the blind spot
It’s interesting how most people tend to think of mobile applications in terms of what’s available in the app store. If we were to ask a group of random people what the most common uses of mobile phones and tablets are, I bet most of them would name consumer apps like games, music, social networking, etc. A recent infographic by Microsoft Tag speaks a thousand words. However, there is a huge and fascinating underworld of mobile applications that most people usually don’t think of when ideating with their company’s mobile apps, and which hides enormous potential: enterprise apps.

In fact, most of the applications we’ve built at Intridea and a majority of the mobile implementations we currently have underway are enterprise apps. Enterprise apps are custom mobile solutions that (whether deployed privately via enterprise deployments or publicly via the app store) facilitate business processes, serve as look up and reference tools, help provide training and communication to employees and business partners, assist service and sales personnel in the field, or help access business intelligence. For some inspiration check out these case studies published by Apple.
In Summary
Keep these tips in mind as you think about building a native mobile app or championing a mobile initiative within your organization. In summary:
- Think of your apps’ roll-out on a timeline continuum.
- Consider picking a platform (iOS, Android, or mobile web) for piloting your roll-out.
- Be creative but realistic about the features and functionality for each release – remember that you can add features in future versions once you have a better understanding of what your users want.
- Use the phone’s capabilities tastefully, being careful not to go overboard.
- Take a good look at the possibilities for improvements in performance, productivity, motivation, and collaboration within your company through mobile solutions.
- Always make sure your app conforms to the creative, business, performance, and UI/UX general principles laid out above.
Intridea offers services for application development on all major platforms, which include Mac, iPad, iPhone, Android, Windows Phone 7, BlackBerry, and webOS. If you need help with your mobile application feel free to submit an inquiry. Happy app making!

