
When considering the architecture for mobile app development, one of the primary concerns of any team should be code quality. One of the ways developers ensure their code is error free is through tools called linters. Linters check code for style or programming errors, and can be configured to run at various times – as part of your build process, or via your text editor so you can catch errors as early as each individual keystroke.
When planning the architecture for a mobile app, you want to ensure its ease of setup for all team members who may be contributing. When looking at the default architecture of Ionic 2 apps, the tech stack looks like this: Ionic, Angular, TypeScript, Sass, Gulp, Cordova and npm. There’s one item in that list that stands out as depending on a very different architecture than the rest of the project: Sass. Sass is a Ruby gem, so without looking any deeper, you would assume that you’d have to have the Sass Ruby gem installed on your machine to use Sass for web design. This post looks at removing the Ruby on Rails dependency from an Ionic app’s architecture.
First of all, Ionic apps use npm, so we already have the foundation for a Node environment. It makes little sense to mix Node and Rails environments, if possible. This is well known in the community, and there’s been much work around porting Ruby gems to Node. One example is the gulp-sass Node package (which Ionic uses for Sass compiling). Gulp-sass is a wrapper for node-sass, which is a Node binding for libsass, which is a C port of the Sass precompiler, which was originally written in Ruby. As you can see, there’s been a lot of work around removing the Ruby dependence to compile Sass in a Node environment, and further, Ionic 2 apps are using this port by default.
In searching for a Node package for Sass linting, there are plenty of options. But we’re looking specifically for a package that lints using the Node version of Sass, not the Ruby version. If we look at the sass-lint GitHub repo, we find the following:

Huzzah! Sass-lint is easily installed using npm, and from there, you need to point it at a config file with your linting rules. The sass-lint npm docs provide examples of both a sample config, and the default config file, but, if you have a .scss-lint.yml file that you previously customized for Rails projects, you can quickly convert it.
Once you have the sass-lint package installed and a .sass-lint.yml file in your project, it’s just a matter of how you want to use it. There are two primary options for my local setup, but the beauty of this solution is that it doesn’t matter what your local setup is, it will work for you, and that’s our goal.
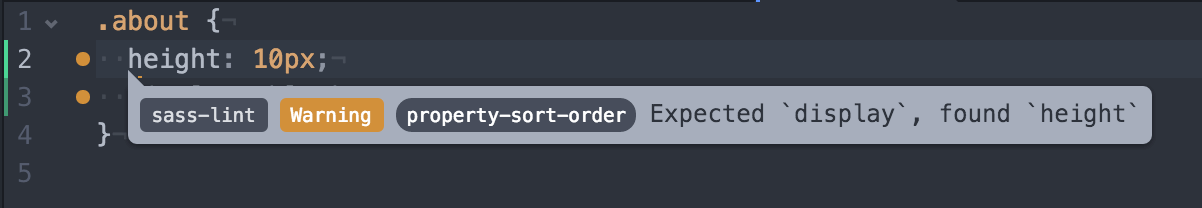
First, linting while you’re editing is the ideal scenario. Getting feedback per keystroke is not only extremely helpful, it allows you to fix the issue while you’re still in context, which is important. I use the Atom editor, and we can see from the sass-lint IDE integration docs that there is an Atom plugin available. There are also plugins available for Sublime Text, Brackets, WebStorm, Visual Studio, Vim, and more. After installing the plugin in my editor, I can see contextual clues as to what rules I’m breaking:

Secondly, we can additionally lint our codebase as part of our build process using Gulp, which allows further control (for example, requiring developers to fix errors before they can check in code to Git, or displaying errors on GitHub before a PR is merged). Setting up sass-lint to run in Gulp is as simple as requiring the module, and then setting up a simple task:

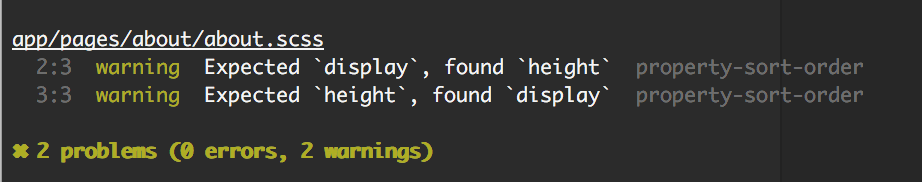
This gives us a nice output on our console, and you can obviously customize the Gulp configuration to meet your personal build requirements:

I hope this helps see the value of code quality, making projects accessible to team members, how to get Sass linting setup quickly in Ionic 2 projects, and most importantly, how to do it all with Node instead of Rails. Happy linting!

