Ionic 2 applications come with quite a bit of theming built in by default, like utility attributes, Sass variables, and even a grid layout based on flexbox. But, there are times when you may need to get even more granular, using modular CSS utility classes. This is where Basscss can help. Basscss is a low-level CSS toolkit, giving app developers an additional layer of tools when it comes to styling their applications. Let’s take a look at how you could setup Basscss to work with your Ionic 2 project.
Dependencies
First, you need to have the dependencies installed. You’ll need npm, and after you have npm installed, you can use it to install Cordova and Ionic:
npm install -g cordova npm install -g ionic
Next, create an Ionic app using Ionic 2:
ionic start myNewApp --v2
You can then open the myNewApp directory, and check that your app shell is running with:
cd myNewApp ionic serve
Basscss Install
We’re going to use the Sass version of Basscss, so it will integrate with Ionic’s existing Sass setup nicely:
npm install basscss-sass --save
If you open the package.json file in your project root, you’ll now see a line for basscss-sass in the dependencies block. If you open the node_modules/basscss-sass/scss directory, you’ll find a whole bunch of modules, and one root file named “basscss.scss” that imports the modules.
How do we go about importing these files into our Ionic app? Ionic 2 apps use node-sass for compilation, which we can determine by opening the file at:
node_modules/@ionic/app-scripts/config/sass.config.js
If you open this file, you’ll see a block for “includePaths”, which is how we can specify additional directories to include during compilation. However, we don’t want to edit this file directly; it’s in our node_modules directory and we wouldn’t want our changes to be overwritten, nor is this directory typically included in repos.
Instead, copy the entire contents of the sass.config.js file, and paste them into a new file located in your app root, in a new directory named “config”:
config/sass.config.js
Once you have the default sass.config.js file, add a new line to the includePaths array that points to the new basscss-sass directory:

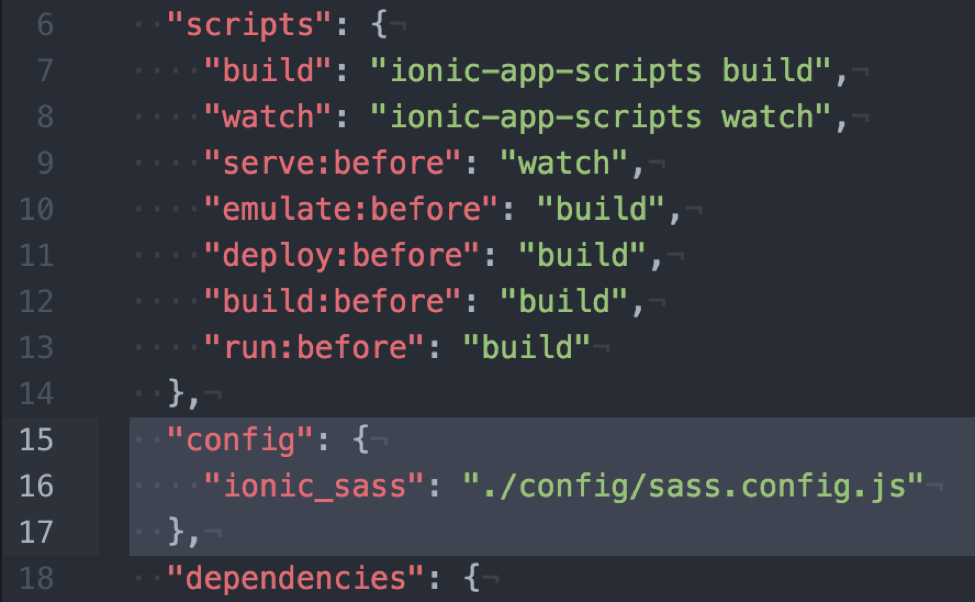
Next, we need to tell our app about our new custom config file. Back in our app’s package.json file, add a new block called “config” that specifies the location of our new config file:

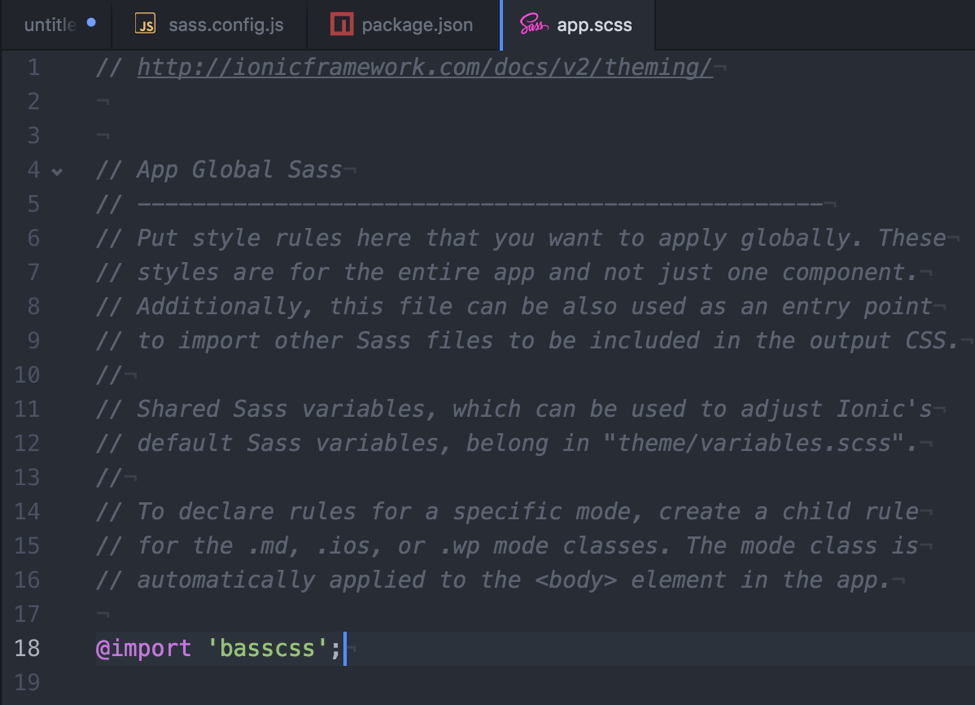
We can now import the Sass modules like normal in our app/app.scss file:

To test that everything is working, make sure you’ve launched your app in a browser:
ionic serve
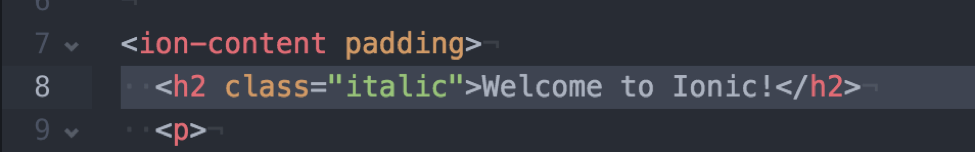
And then add one of the Basscss classes to the H2 element in src/pages/home/home.html:

You’ll see the browser window automatically refresh with the header element italicized.
The precedence with which we should use all the available styling options to make our app’s CSS as modular as possible should likely be:
- Ionic variable overrides
- Ionic utility attributes
- Basscss utility classes
- Component styles in the Angular component (a topic for another day)
- Our own modular Scss files in the app/src directory
Hopefully this helps you get setup with one of the most flexible modular CSS architectures for your Ionic 2 projects!

