
It’s hard to believe, but Agile software development has been around for longer than YouTube, Facebook, Twitter and Instagram.
Agile, of course, is an umbrella term for a set of frameworks and practices created in 2001 when 17 technologists drafted the Agile Manifesto. Agile features four major principles for developing better software:
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Agile is characterized by incremental development, iterative development and daily face-to-face meetings, and has grown beyond the world of software into general project management, where it is embraced by a variety of industries.
One of these industries is web development and design, where the principles of Agile have been married to marketing and sales data to create something new: growth-driven design.
Say Hello to Growth-Driven Design
Growth-driven design (GDD) takes the principles of Agile software development in general and applies them to website design in particular. Like Agile, GDD involves building in intentional increments. Growth-driven designers make changes and make them often.

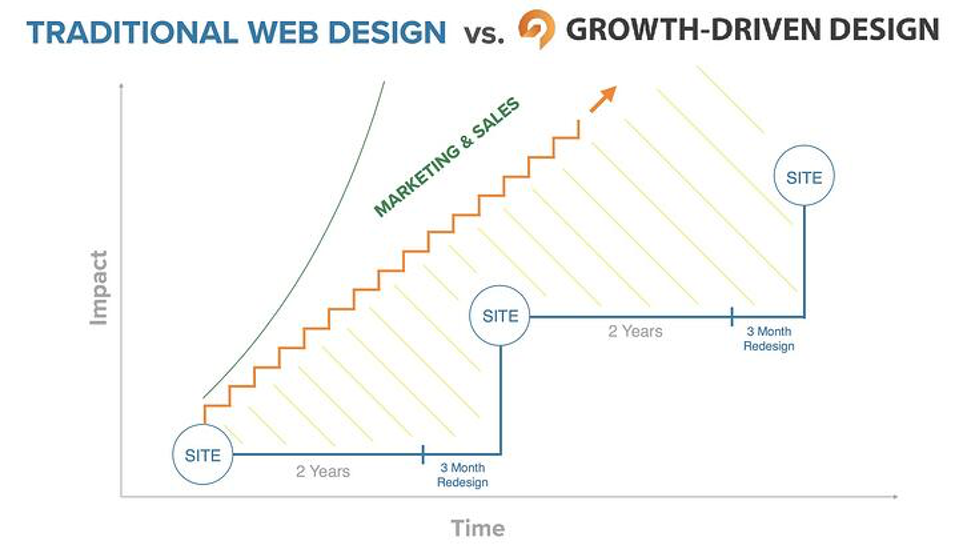
Image source: HubSpot
As you can see from the image above, the blue line represents traditional web design and the orange line represents growth-driven design. In traditional web design, a company launches a website, lets it sit static for two years, then spends three months redesigning the site and bringing it up to date … only to let it sit static for another two years.
The tendency with traditional web design is to agonize over every strategic decision and every design element until the site is ready to go live. Yes, traditional web design might use Agile principles to get the site up and running, but then adopts a “set it and forget it” mindset until the website is due for a refresh.
Growth-driven design, on the other hand, borrows a few chapters from the Agile software development manual by aiming to get a working website up and running as quickly as possible, and then making improvements to the site in the days and weeks that follow.
With GDD, a firm makes continuous adaptations to its website throughout the year, and bases these changes not an arbitrary timetable (a refresh scheduled for every two years, for example), but on data and ongoing audience analysis.
Three Steps to Growth-Driven Design
The GDD methodology brings together many techniques, disciplines, frameworks and methods from the worlds of UX design, Lean, Agile and data analytics and applies them to web design. A typical GDD project involves three steps.
Step 1. Strategy: 10-14 days
You begin with your customer – in this case, your website visitor. Through research, focus groups and other methods, you discover the challenges and problems that your customers face, and then design your website to meet those challenges and solve those problems.
You base your design not on a list of everything you want in your website, but on the top 20% of functionality that will deliver immediate results and a maximum amount of usable data (often referred to in Agile-speak as a “minimum viable product” or “MVP”).
Step 2. Launch Pad: 60-90 days
You rapidly build a website that has the look and functionality you are aiming for. Without sacrificing quality, you quickly deliver a user experience that is better than the one you are delivering now. Your aim is not perfection, but practicality. You are building merely the first draft, not the final product.
Step 3. Continuous Improvement: 14 or 30-day sprints
As soon as your site is live, you start collecting the user data and key performance indicators you need to make improvements. The main principle of GDD is continuous improvement based on facts. This means you start tweaking your site as soon as it goes live.
Most firms who employ GDD make improvements to their websites in “sprints” that last anywhere from 14 days to 30 days at a time. Improvements include things like adding website pages based on SEO metrics, changing call-to-action colors and placement based on heatmap tracking, and rearranging the order and position of design elements and page components to improve engagement.
To inform your design and strategy decisions, you collect both marketing metrics and user experience metrics. These metrics tell you what you need to improve, and why. You then experiment, learn from your experiments and continue improving your website.

Source: UX Matters
Top Benefits of Growth-Driven Design
As we’ve seen, GDD is a very different way of managing a website design project. But, is it a better way? Here are some particular benefits that come with embracing a GDD approach:
- Easier budgeting: The initial amount of money you invest is much smaller than with traditional web design. Plus, you spread your entire investment over the course of the launchpad and monthly iterations.
- Go live sooner: By concentrating your efforts on the core parts of your website that drive value (and not on every bell and whistle on your wish list), you launch your site much sooner than you would by waiting for everything to be perfect before going live.
- Reduce risk: GDD takes the risk out of web design by starting small and making improvements over time based on data, not hunches or assumptions.
A Word About Growth
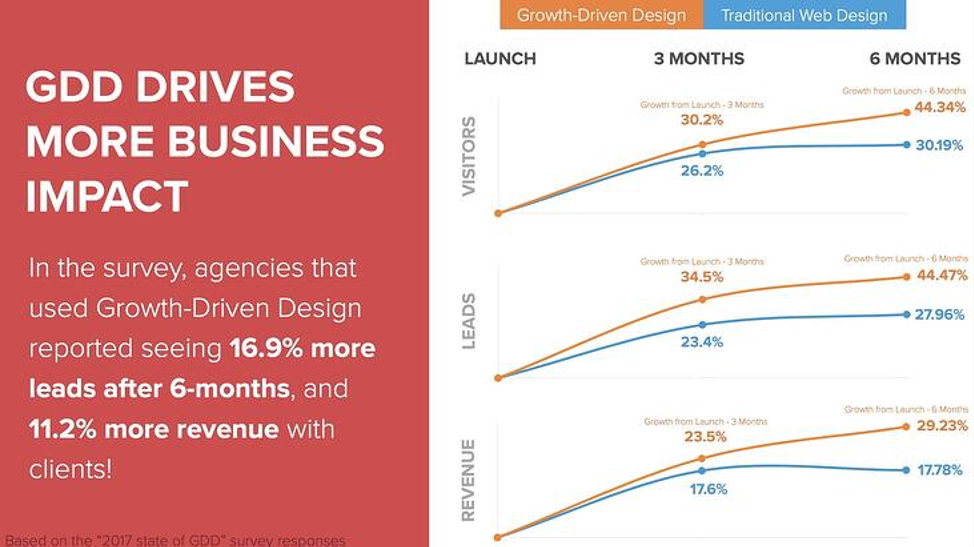
According to the 2017 State of GDD Survey, agencies that use GDD report seeing roughly 17% more leads after six months and 11% more revenue. This is because the operative word in growth-driven design is “growth.” The principle behind GDD is that it should grow your business results.

Source: www.growthdrivendesign.com
Growth-driven design should boost the number of website visitors you attract, the number of leads your pages generate and the amount of revenue you generate as a result, all because the website is continually getting better at meeting the user’s needs. As you can see from the table above, Growth-Driven Design generates better results than traditional web design methods and generates them sooner.
Is Growth-Driven Design Right for Your Organization?
Growth-driven design doesn’t work for everyone. Because it is agile and iterative, it may not work for your organization if you must go through a lengthy approval process with multiple stakeholders (such as board, management, departments) whenever changes are required.
But if you think GDD looks promising, put it on the agenda the next time your team sits down to discuss refreshing or launching your website. Your website, after all, is your most important marketing asset. It might just be ready for a non-traditional way of presenting your brand to the world.
In the meantime, if you have questions about web design that works, check out our user-centered design services.

