APOGEE
Apogee is an internet provider for Students, Faculty, and Administrators at over 200 Universities and Colleges. In May 2021, we developed a responsive web app and mobile app for iOS and Android apps for Apogee. This front-end application would allow students, faculty, and administrators to sign up for and purchase upgrades for service plans and other equipment, manage their devices and network settings, and create and join virtual networks with other users. When users sign in to their school or off-campus housing app, they see a customized interface with banners, logos, and colors customized by a back-end administrative web interface that we also developed.

Apogee is an internet provider for Students, Faculty, and Administrators at over 200 Universities and Colleges. In May 2021, we developed a responsive web app and mobile app for iOS and Android apps for Apogee. This front-end application would allow students, faculty, and administrators to sign up for and purchase upgrades for service plans and other equipment, manage their devices and network settings, and create and join virtual networks with other users. When users sign in to their school or off-campus housing app, they see a customized interface with banners, logos, and colors customized by a back-end administrative web interface that we also developed.
WHAT WE DID.

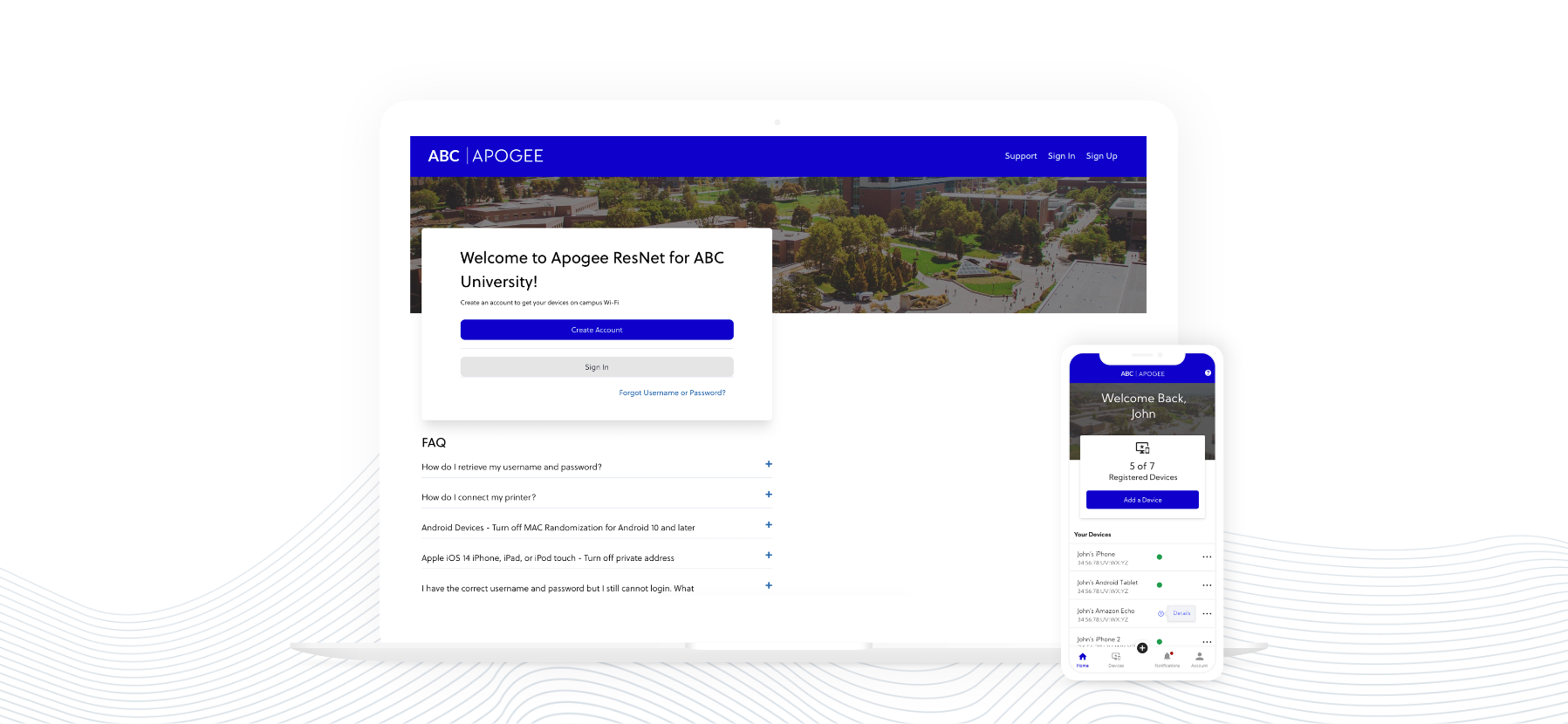
FRONT-END APPLICATION
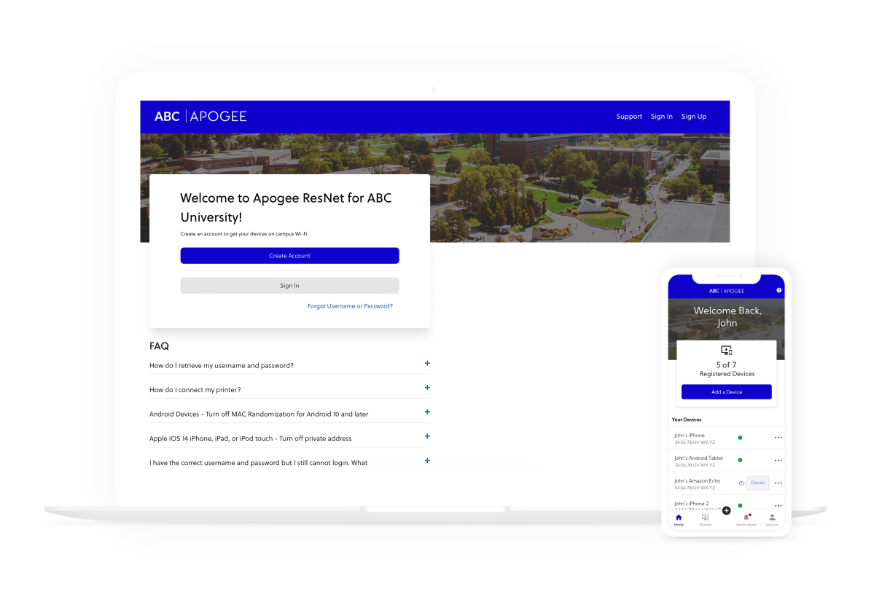
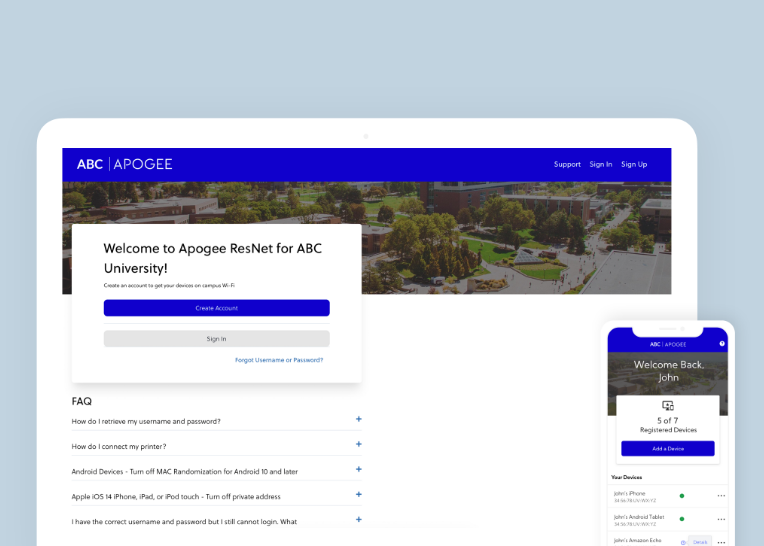
A single web application serves all school and off-campus users with customized colors and images for each school and off-campus housing company.

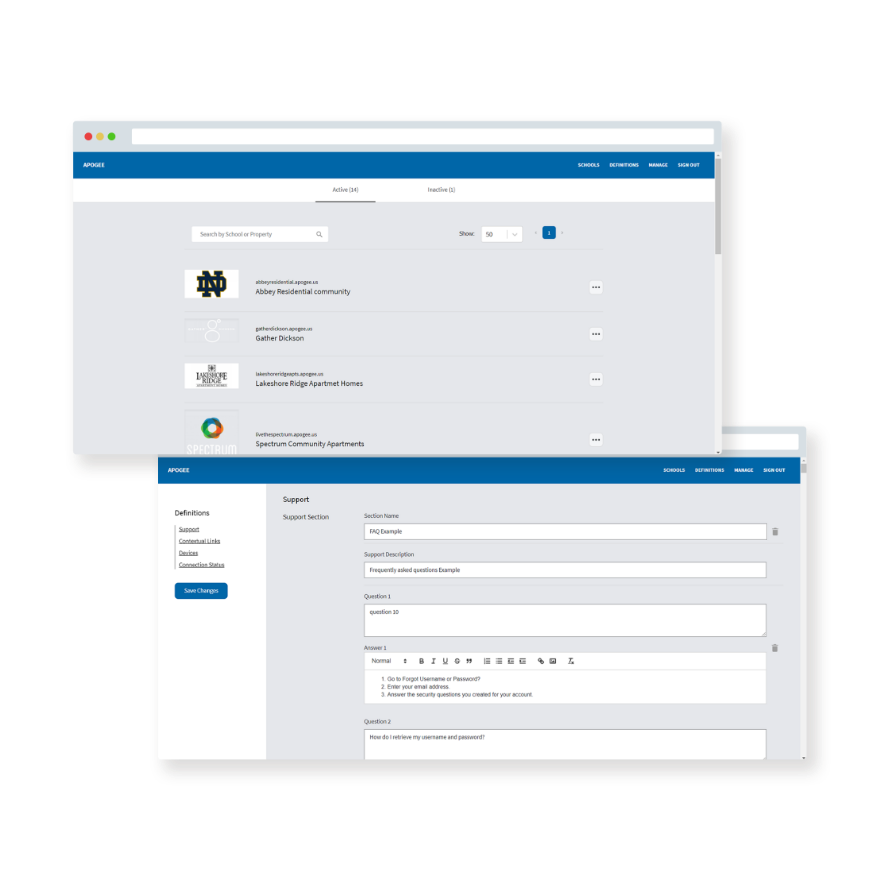
BACK-END APPLICATION
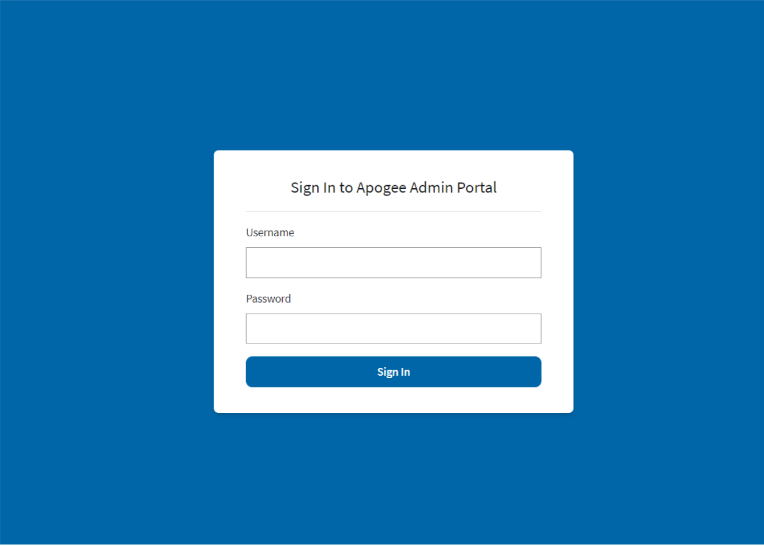
A second ReactJS web application (also served by a static HTML server) is available for Apogee administrators to configure the various settings, colors, images, and attachments for the different schools and off-campus housing sub-brands.

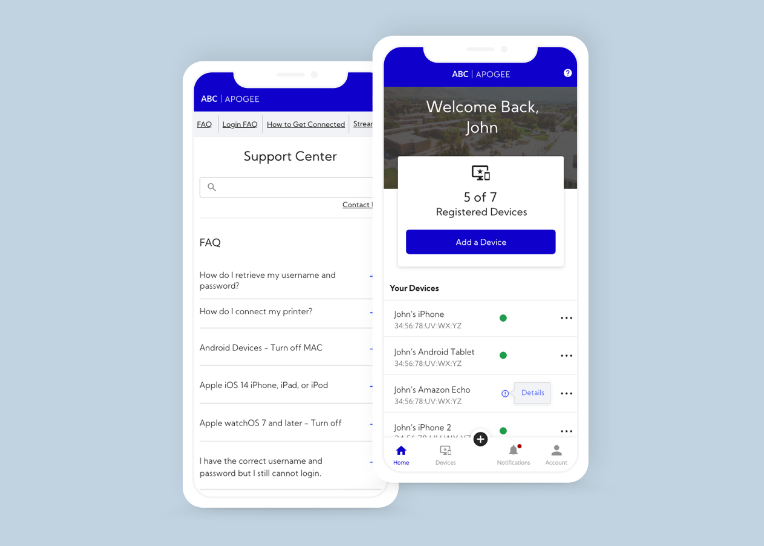
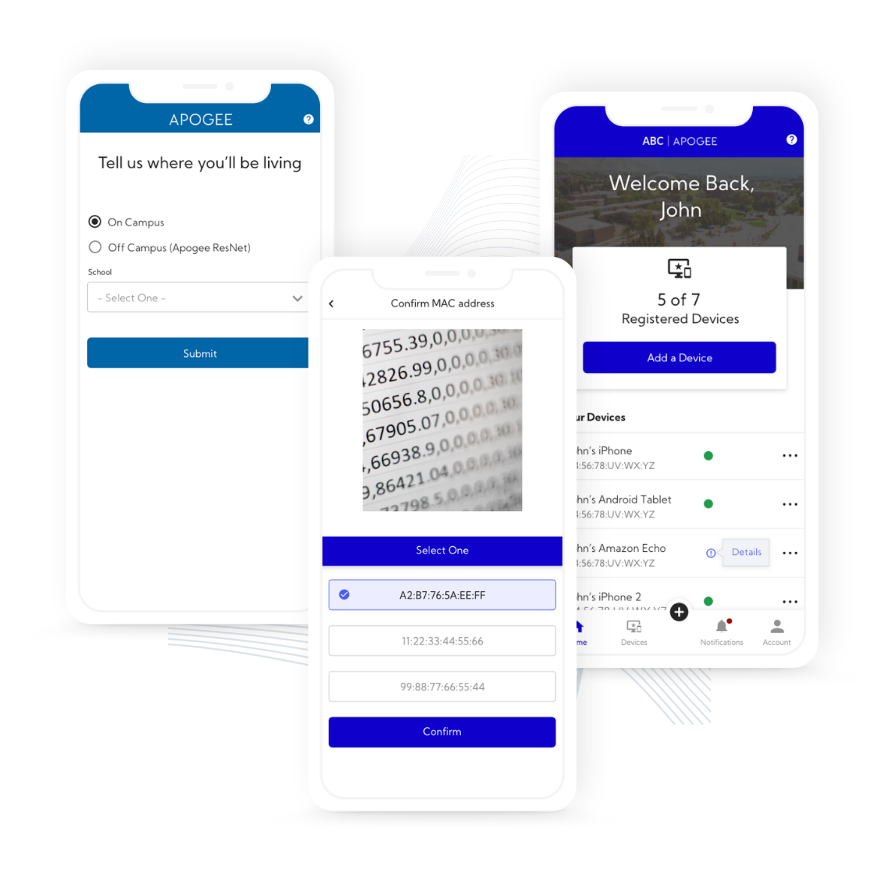
MOBILE APP
One unique feature of the application is ability for students and faculty to enter a device MAC address by taking a picture (or screenshot) of the address, and the back-end system will convert this to text for easy input.
APPROACH
During an initial exploratory requirements gathering period, we created a mockup with the customer and developed the main application design language. This was helpful in gathering our own requirements as well as helping the customer understand the application better. This process helped the customer start to ask the hard questions with their vendor in order to create better and more realistic requirements, while also helping us understand what needed to be implemented.
After the exploratory requirements gathering, we started development on the web front-end and back-end API applications following the Agile Sprint methodology. While we also started development on mobile with the ability to share code between web and mobile. In order for the front-end and mobile teams to progress at a different pace than the back-end API, we also made use of a mock API server on the ReactJS side. APIs were tested and documented with PostMan.
We designed our back-end application to function both independently (using data from our own database) while also making use of background jobs to pull data from the external API. This allowed us to develop our internal functionality (using test data) rather than having to be dependent on an external vendor’s API.


INFRASTRUCTURE
Our solution for the complex authentication requirements was to use our own JWT (JSON Web Token) between our front-end web and mobile applications and the ReST API back-end. When a user has a valid token, the API access is automatically granted. When an API request is made without a valid token, a 401 response is sent to the front-end. The front-end then determines whether the school/property is using CAS. If it is CAS, the front-end opens a web interface with the page open to a CAS protected “API” on the back-end, that is also not authenticated by JWT. The CAS protocol will redirect the user to the CAS server login if no CAS session is already established. This renders the CAS login on the user-side. Once authentication is successful (or if a CAS session was already valid), the web UI is redirected back to the CAS protected “API” on the back-end. The back-end is able to inspect the attributes from the CAS server to obtain the user’s identity. Then a JWT is issued and is returned with a redirect back to the front-end web application. Or, in the mobile case, an HTML response is provided with JavaScript that returns the JWT to the mobile application. The mobile application is then able to close the web view. If the school/property is not using CAS, the front-end prompts the user for their login credentials and follows a standard login API resulting in a new JWT if successful.
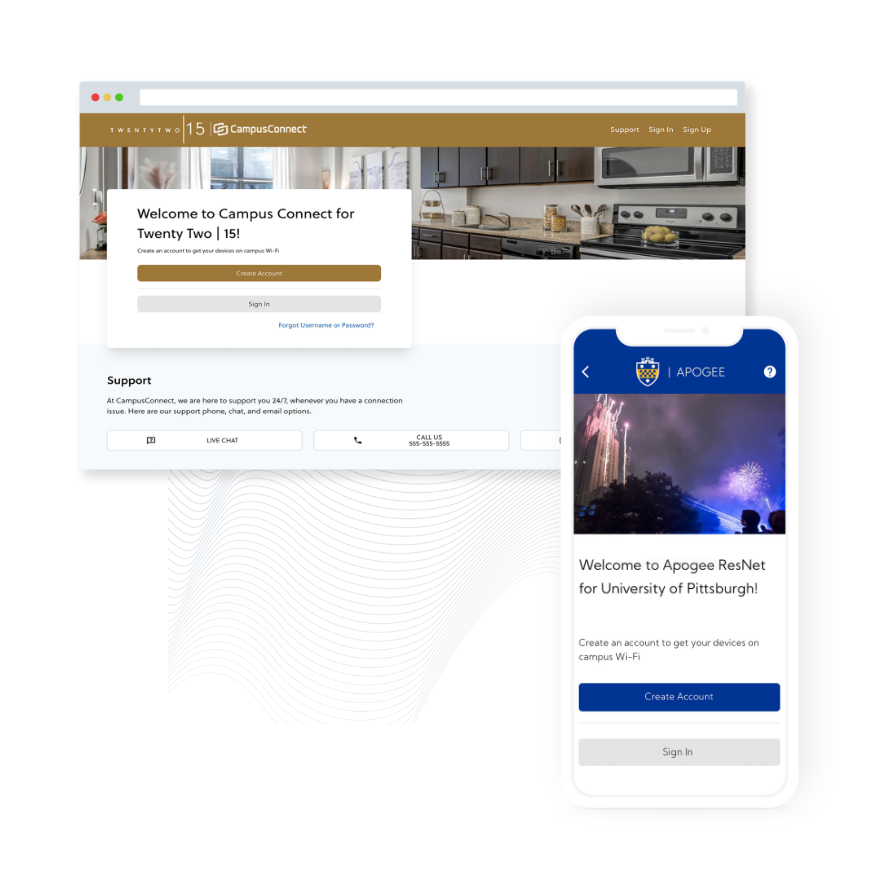
SCHOOL CUSTOMIZATION
A second ReactJS web application (also served by a static HTML server) is available for Apogee administrators to configure the various settings, colors, images, and attachments for the different schools and off-campus housing sub-brands.
Users are able to go to a page that allows them to select their school or property (off-campus housing company) and are then taken to a unique URL for that school/property. That page also displays customized branding depending on whether they select “school” (Apogee branded) or “property” (CampusConnect branding). However, students may also go directly to the URL for their school/property, and that interface will be customized (branded) as configured by Apogee in the Admin Portal. All of these interactions are served by the same ReactJS web application.

THE RESULT
We have successfully delivered the application, and helped the customer integrate the application with their other vendor’s API. Our apps have been accepted to the App stores, and we anticipate a successful trial and production launch of the application. We are continuing to support the application as the customer’s needs change or in the case that problems arise.

ELEGANT
SOLUTIONS
START
HERE.
Content-rich websites. High-performance mobile apps. Bulletproof cloud solutions. Bring us your toughest challenge and we’ll show you the path to an elegant solution.
Contact Us