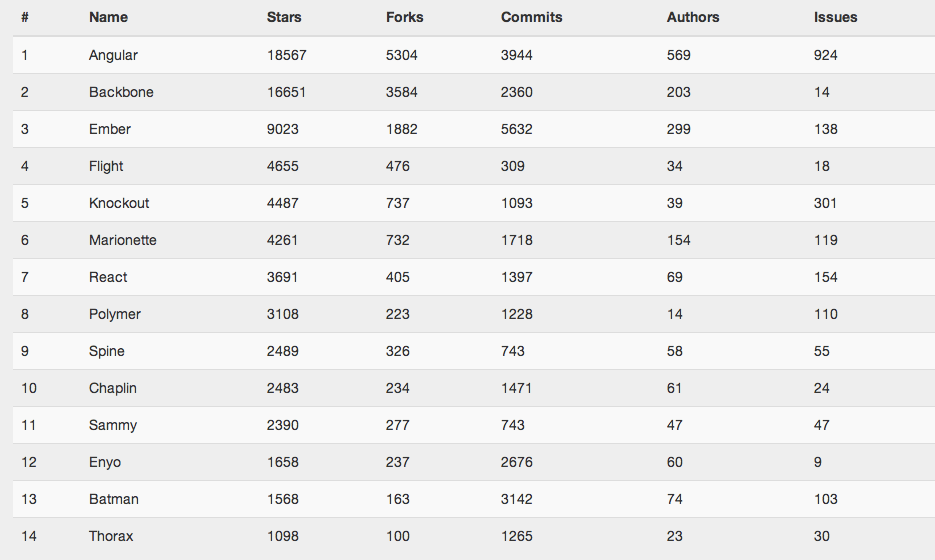
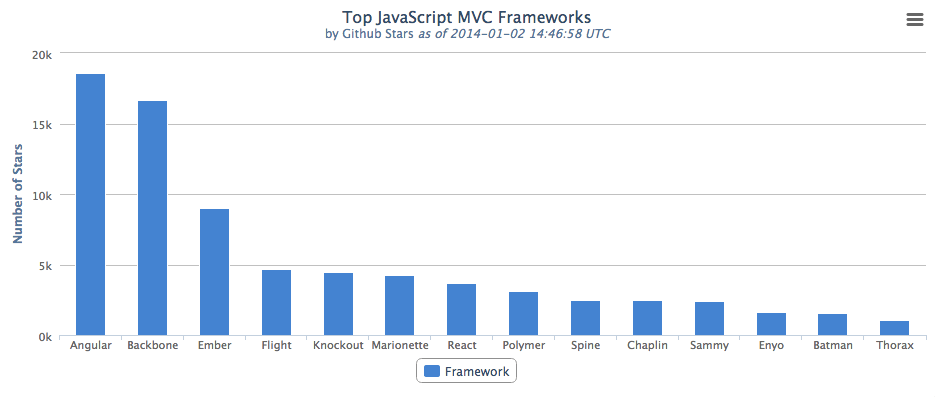
In part one of our single page apps series, we discuss the top client side MVC frameworks rankings based on Github stats. Based on the number of people who starred the Github repositories, we can extract the following list of top JavaScript client side MVC frameworks:
JavaScript MVC Framework Rankings

Notice if we count the Backbone extension frameworks like Marionette(4261), Chaplin(2483), and Thorax(1098), Backbone is still #1. Angular is growing at a faster pace though, and at some point may surpass the Backbone+extensions.
Here’s a little app using Rails 4, Twitter Bootstrap, Highcharts, and MongoDB/Mongoid to track the rankings of those frameworks. See screen shot below.

If you’re interested, feel free to clone the repo https://github.com/tomz/jsmvc_rankings and play with it. You can run rake tasks to initialize and fetch latest stats, via github, by running the following:
rake seed_stats rake update_stats The rake task can be set up as a daily cron job to collect the trending data of each framework, you can do so by running:
whenever -w Note: The term MVC is used loosely here to include all the MV* frameworks.
In part 2 of this series, we’ll walk through building a Single Page App, or SPA, using Backbone Marionette, Angular, and Ember.
Resource Links:
JS Framework tracking app https://github.com/tomz/jsmvc_rankings
Angular https://github.com/angular/angular.js
Backbone https://github.com/jashkenas/backbone
Ember https://github.com/emberjs/ember.js
Flight https://github.com/flightjs/flight
Knockout https://github.com/knockout/knockout
Marionette https://github.com/marionettejs/backbone.marionette
React https://github.com/facebook/react
Polymer https://github.com/polymer/polymer
Spine https://github.com/spine/spine
Chaplin https://github.com/chaplinjs/chaplin
Sammy https://github.com/quirkey/sammy
Enyo https://github.com/enyojs/enyo
Thorax https://github.com/walmartlabs/thorax
TodoMVC http://todomvc.com/

