
There’s been a lot of buzz around Google’s Material Design recently, from Material Design Lite (Google’s non-JS implementation of Material Design), to Angular Material (Google’s Angular port of the Material Design library), to Ionic Material (a non-Google project that builds on top of Ionic’s UI), and even Google’s Material Design implementation with Polymer’s Paper Elements.
Envisioning a scenario where a client has heard of Google’s Material Design, and requests it as the UI basis for a mobile project, I set out to see what would happen when we start to implement some of these new front-end options in an Ionic/Cordova app.
Angular Material
Angular Material is an implementation of Material Design in AngularJS, that’s supported internally by Google. It provides UI components from the Material Design library as easy-to-implement AngularJS directives, and has a strong focus on accessibility, which is a big concern with AngularJS apps.
The demos for Angular Material are very well fleshed out, and it looks promising. I was able to integrate into Ionic easily, as both run on AngularJS. I spent almost zero time on CSS, but I was able to achieve comparable results.
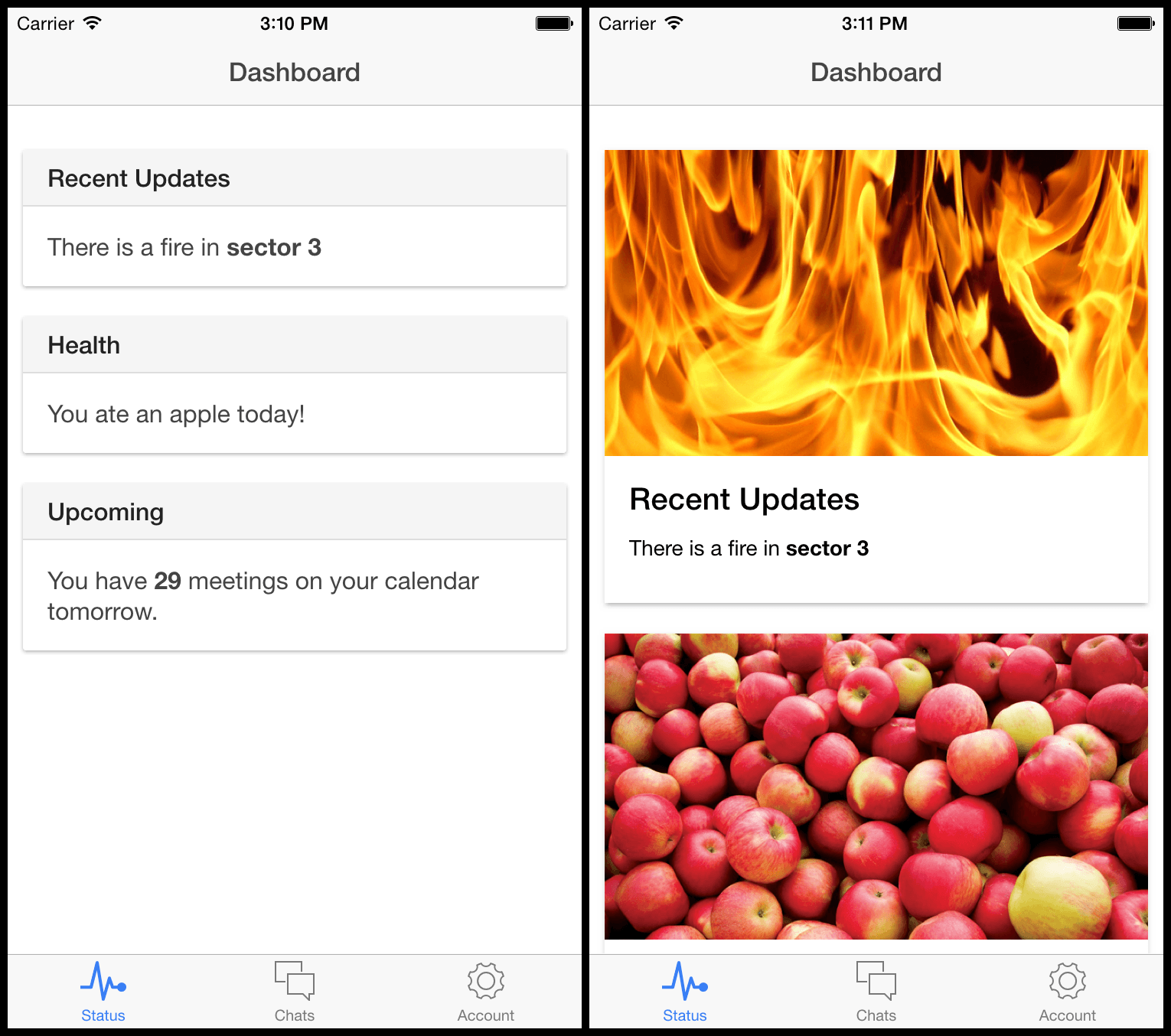
Here’s what the Angular Material md-card directive looks like (Ionic on the left, Angular Material on the right):

Here’s what it looks like when you swap out the Ionic list directive with the Angular Material list directive:

I’ve created a demo repo if you’d like to see the changes I made, and download, run and play with the implementation yourself.
Ionic Material
Ionic Material is not maintained by Google, but has some pretty slick demos. It’s designed to be layered on top of Ionic, and enhance the existing directives, meaning it’s even less of a switch than implementing Angular Material.
Upon setting it up in the app, I didn’t really have to change much other than adding Ionic Material to the project, and already the “material” design impact is felt:

I’ve also created a repo showing the implementation of Ionic Material in an Ionic app.
Polymer
Is implementing Polymer in an Ionic app a good idea? Who knows. Probably not. I wanted to see how far I would get before running into issues.
Implementing Polymer in Ionic was fun, and the bonus here is that you’re using web components which are on track to be standardized in browsers, so you have to love the compatibility forecast. I was able to replace Ionic’s header with Polymer’s paper toolbar, I added Polymer’s iron-pages and paper-tabs in place of Ionic’s tabs, and converted the layout to use the paper-scroll-header-panel web component.
This screenshot is taken as the touch animation is firing on one of the tabs:

I’ve created a repo for the Ionic Polymer experiment, so you can check out how that looks locally.
Summary
Angular Material is currently at 0.10.0, so I ran into components that didn’t work pretty quickly. That FAB Speed Dial component sure does look snazzy, though. It’s an internal Google project, so I expect we’ll see a lot coming soon. Since it’s so early in the development, I’m going to put this one on my watch list and kick the tires again once a bit of time has passed.
Ionic Material is even earlier in its development, currently at a 0.0.1 release. It will probably be the easiest to implement, once its ready. While not an official Google project, this is also one to put on your watch list.
Polymer starts to clash with AngularJS pretty quickly. For example, I ran into issues with data binding, and I really was just scratching the surface. It’s probably best to implement Polymer as a Cordova app, without Ionic, so you avoid these conflicts. Of course, you also lose a lot of value if you remove Ionic from the equation, so there’s room for discussion, depending on the project.
Hopefully this has given you some insight into the recent developments surrounding Google’s Material Design library, and how they might fit into your Ionic mobile app development cycles.
Any questions, thoughts, ideas? Let us know!
Want to learn more? Check out Intridea’s post on Ionic CLI.

