
Over the past few weeks, I’ve heard a great deal of pushback around Bootstrap. The first argument is focused around general feedback that Bootstrap isn’t suitable for production, and the second is that using frameworks like Bootstrap is limited from a design perspective. I’d like to offer a few insights into the practice of implementing Bootstrap in an optimized fashion.
At a recent An Event Apart in Nashville, there was a panel discussion with Jeffrey Zeldman, Eric Meyer, Rachel Andrew, and Jen Simmons. During this discussion, Bootstrap came up a few times:
“If people want to use Bootstrap, or anything, whatever it is, as long as you don’t release it to the public that way.” – Jeffrey Zeldman
“There were back to back presenters today who talked about how we really feel like people should stop using Bootstrap. And you were saying Jeffrey, that it’s great for prototypes, and I’ve heard a lot of people say that, Karen McGrane said that on the show not long ago, “Oh, Bootstrap’s great for prototypes”. – Jen Simmons
Before I demonstrate a few implementation methods, I first think it’s prudent for us to remember that, as in many cases in web development, it’s not the tool’s fault, but the implementation. A shining example of this is when smartphones first appeared, we had developers who had been building desktop sites for decades, who for the first time were being presented with the mobile form factor. Using methods that worked on powerful desktop machines with broadband had to be reassessed, and for a while, the idea that the web is slow on mobile was very popular. This was not the fault of the web, the mobile web, smartphones, or anything in between. This was (and still is to some degree), the fault of developers sending desktop content to mobile devices, among other implementation challenges.
In the case of Bootstrap, the biggest culprit of negative performance impact comes from site authors who include the entirety of Bootstrap’s CSS or JS files. With both, we must always include only the modules used in our app or site.
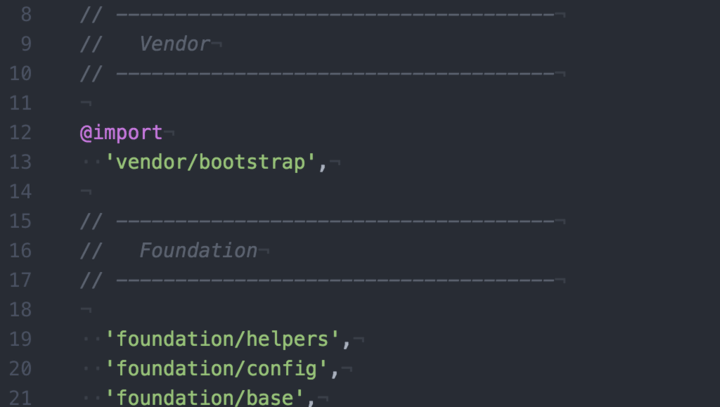
When implementing Bootstrap’s CSS, this is accomplished by making a copy of the Bootstrap manifest file that imports each individual Bootstrap module. This is placed with your app’s CSS modules. It is typically imported before everything else:

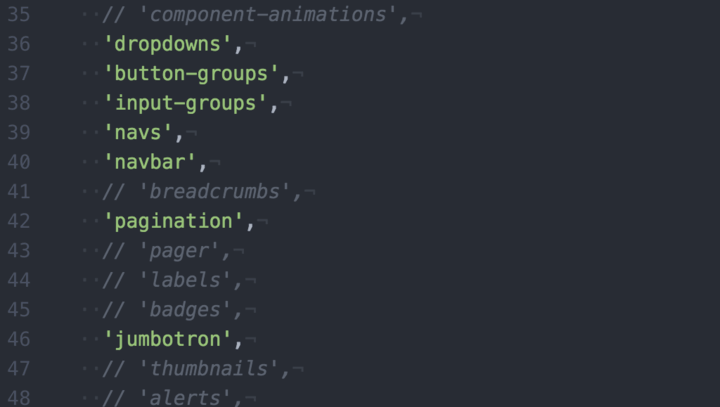
Start by commenting out every module in this master Bootstrap manifest. As you work on your site, only uncomment the modules you’re using:

This allows for a completely customized Bootstrap CSS file, without having to depend on a generator or tool to build a custom version of Bootstrap for you, and ensures that you have the most optimized version of Bootstrap CSS possible running in your app, because you’re only enabling modules as needed.
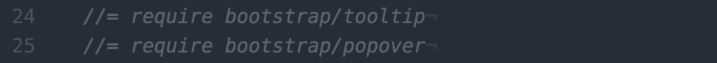
The same method can be applied with Bootstrap’s JS. In Rails, it’s very easy to include individual Bootstrap JS modules in your app’s application.js file:

Your implementation may differ, but the idea stays the same: only include CSS & JS modules that are being used.
With an optimized implementation of Bootstrap, you can be confident that your performance won’t suffer as a result of using the framework.
The other popular sentiment is that Bootstrap limits our design, a sentiment echoed at the same An Event Apart conference:
“I feel like if you use it as a prototype then you’ve just, right from the first brushstroke, set yourself up to stay within a very small box. Now, it used to be a very small box inside a of a just slightly larger box, but now it’s a very small box inside of a box that’s about to get really huge, and I want to be in the rest of the box.” – Jen Simmons
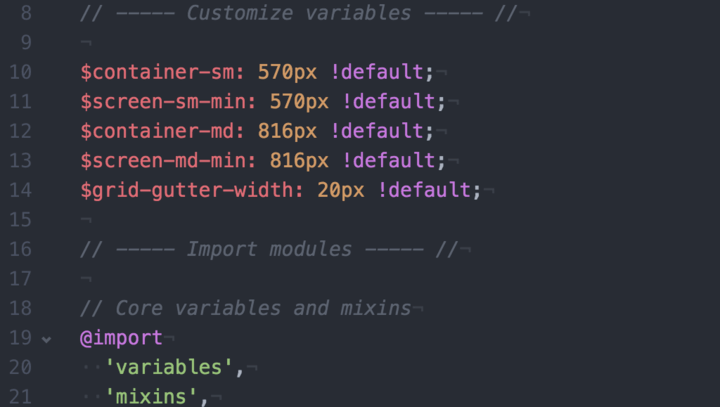
Using the same CSS architecture described above, we can easily add variables in our Bootstrap manifest that override the Bootstrap defaults, effectively giving us the flexibility to design & build anything we want:

These are only a few examples, but they will have a big impact on the site layout. You can customize any variable provided by Bootstrap. The options in Bootstrap’s variables file are virtually limitless.
While Bootstrap allows designers & developers to customize design & layout to their heart’s content, it’s also worth noting that design patterns exist for a reason. Users have certain expectations, and in many cases, breaking those expectations can cause confusion. This is best demonstrated with the Ionic hybrid app framework. Ionic offers a set of components that adapt to iOS, Android and Windows platforms. With Bootstrap’s components, you get a base set of components that users are familiar with, but also the flexibility to customize them.
It may be true that the defaults for Bootstrap make it too easy for developers to implement a bloated or cookie-cutter version of the framework. But, with the methods described in this post, you can easily break outside that box, and ensure your work is delivered in an optimized fashion to your users.

