 Our work as designers is filled with many repetitive tasks that can become time consuming, we have talked about ways to Automate Photoshop to Improve your Workflow, and Design Etiquette – all of these things help make our lives a little easier. Now lets talk through some ways you can improve your UX/UI workflow in Photoshop by implementing some of the standard keyboard shortcuts the program offers, how to edit them and create your own shortcuts. Which will save you time! Who doesn’t want to save time?
Our work as designers is filled with many repetitive tasks that can become time consuming, we have talked about ways to Automate Photoshop to Improve your Workflow, and Design Etiquette – all of these things help make our lives a little easier. Now lets talk through some ways you can improve your UX/UI workflow in Photoshop by implementing some of the standard keyboard shortcuts the program offers, how to edit them and create your own shortcuts. Which will save you time! Who doesn’t want to save time?
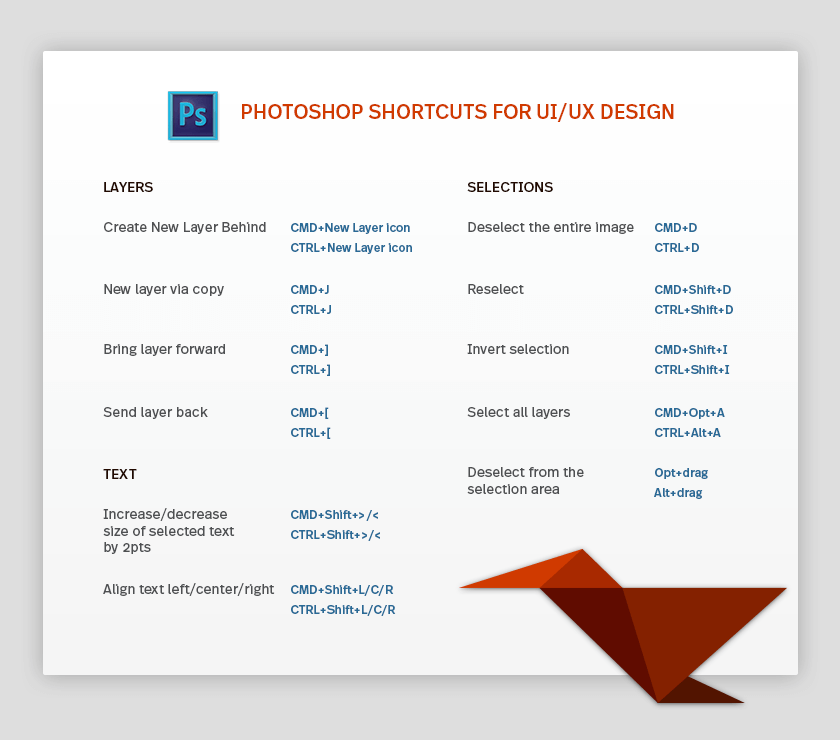
Layer Shortcuts
Create new layer behind selected layer
- MAC: CMD+New Layer icon
- WINDOWS: CTRL+New Layer Icon
New layer via copy
- MAC: CMD+J
- WINDOWS: CTRL+J
Create new layers from existing ones. You can copy text, images, even folders with these shortcuts. Need to re-use the card you already designed? Just copy it!
Bring layer forward
- MAC: CMD+]
- WINDOWS: CTRL+]
For those times when you need to rearrange the order of your layers – forget the mouse and use the keyboard instead.
Send layer back
- MAC: CMD+[
- WINDOWS: CTRL+[
Pro Tip: Create a shortcut for renaming layers (In my case I use CMD+Shift+R) this is an easy and quick way to copy/paste/rename a layer name. Also, if you press ‘tab’ while the rename layer is active it will cycle through your layers with the name that is highlighted and it will be ready to be edited or you can press (shift+tab to go in a different direction).
Selections
Deselect the entire image
- MAC: CMD+D
- WINDOWS: CTRL+D
Reselect
- MAC: CMD+Shift+D
- WINDOWS: CTRL+Shift+D
We recently found this shortcut and it is really useful for when you click away from the selection and you need to re-do it.
Invert selection
- MAC: CMD+Shift+I
- WINDOWS: CTRL+Shift+I
Select all layers
- MAC: CMD+Opt+A
- WINDOWS: CTRL+Alt+A
Need to select all your layers to create a new group? Here’s your solution! Tip: Did you know you can collapse all your groups from the layer Menu?
Deselect from the selection area
- MAC: Opt+drag
- WINDOWS: Alt+drag
Text
Increase/decrease size of selected text by 2pts
- MAC: CMD+Shift+>/<
- WINDOWS: CTRL+Shift+>/<
Align text left/center/right
- MAC: CMD+Shift+L/C/R
- WINDOWS: CTRL+Shift+L/C/R
Customizing and Creating your own Shortcuts
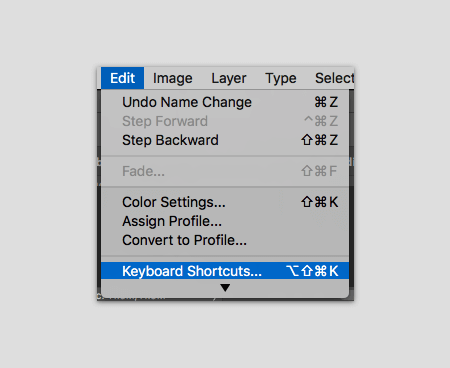
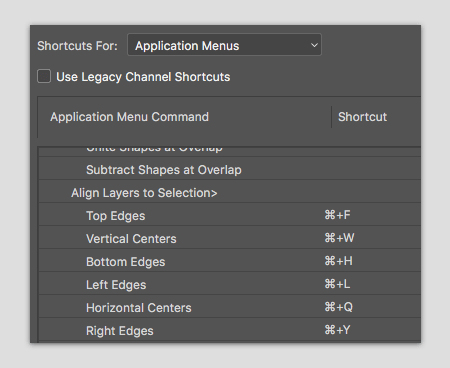
Not convinced about the shortcuts Photoshop offers? You can customize them yourself, go to the application menu, under ‘Edit’, you’ll see “Keyboard Shortcuts” or just press Alt+Shift+CMD +K or Alt+Shift+Ctrl +K

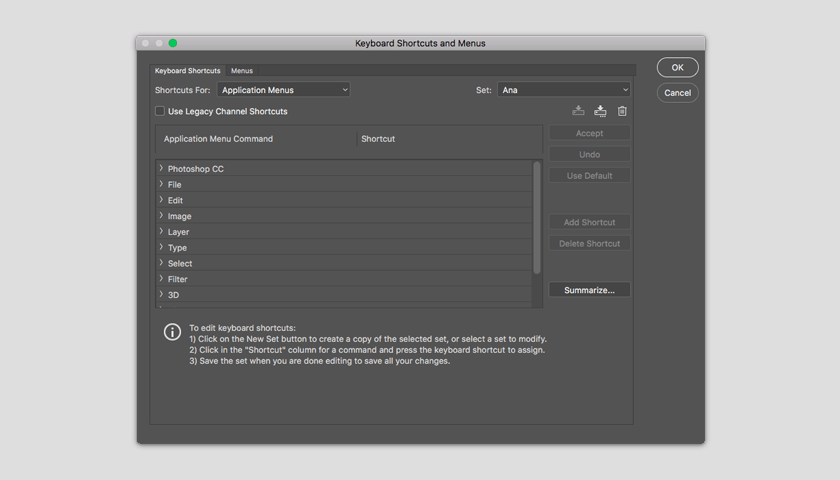
In this window you’ll see all the different shortcuts that photoshop has to offer, there are many you won’t need as often when working as a UI/UX designer, so you can take advantage of this and create your own shortcuts for the tools you do use for example, copy/paste/clear layer styles; save them as a set to keep a copy and, if you want, share it with your team!

You can set shortcuts for the application menus, the panels (How about giving that ‘Collapse All Groups’ feature a shortcut?) and of course, tools. Tip: See that Menu tab? Here you can define special settings to the menu, assign a color to different menu options, even hide the ones you never use!

Did you know you can create a shortcut to align elements to the left/right/center/middle? There’s also another way to create your own shortcuts for repetitive tasks, through actions! We have talked a little bit about how to do so in our post Automate Photoshop to Improve your Workflow be sure to check it out!