
Mobomo’s UI Kit
This freebie is designed to provide inspiration for your projects while guiding smart interactions: Simple and striking. Our process has been designed to turn your ideas into awesome products!
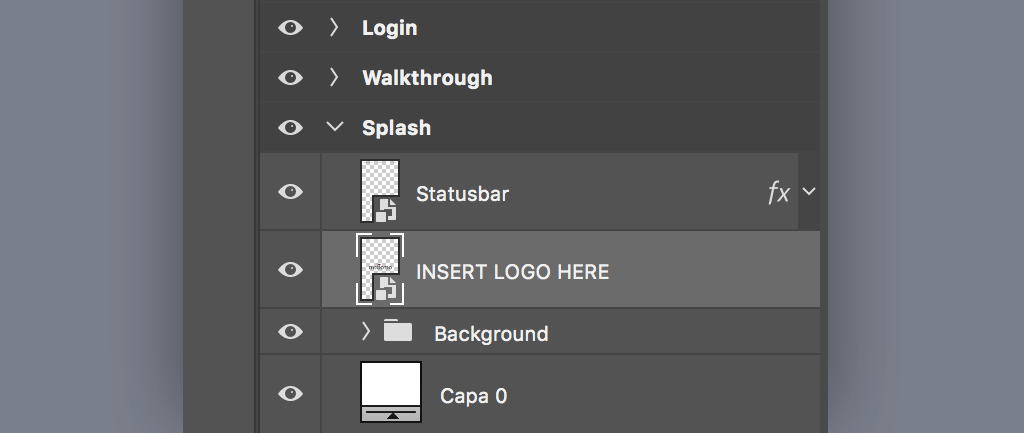
The package is made up of editable elements so that it can be easily manipulated with smart objects. Replacing the contents of a Smart Object is very simple. All you need to do is to double-click on the thumbnail of the layer and edit the source file, especially useful to apply your branding and styles across the screens.

You can add your own content in a few simple steps:
- Open the file in Adobe Photoshop.
- Look for the layer labeled “Replace me” or “Add content here” and double click on it.
- A second image (PSB) will appear to drag and drop your content in.
- Save and close the PSB file.

The package contains
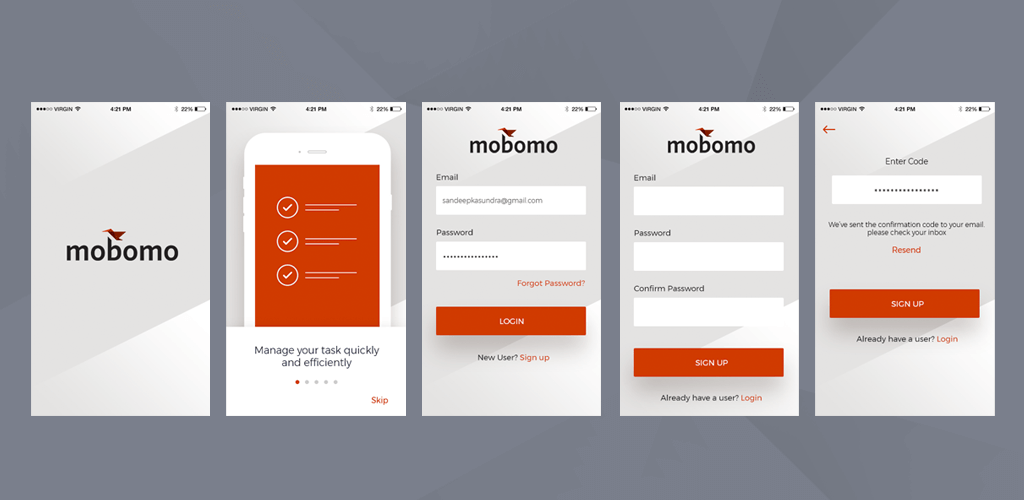
- 5 Screens that cover the flow of login for any app.
- Canvas Size 320 x 560 for iPhone
- Canvas Size 768X1024 for IPad
- Changeable background
- Changeable colors
- Drag and drop to create own composition
Splash screen
A splash screen is a graphical control element consisting of a window containing an image. It is used while the app is being launched.
Walkthrough
Screen revealing functionality to a user, changeable background and content
Login, Sign Up and Forget Password screens
Corresponding to to help you get started quickly design and build login flows.

Fonts
Montserrat
https://fonts.google.com/specimen/Montserrat
Format: PSD file
Size: 1.5 MB

