
Your healthcare organization has a lot to juggle: patient care, revenue, administrative efficiency, and a million other things.
Is your website helping your efforts … or hindering them?
The good news is that 52% of consumers search medical providers online before engaging with hospitals. The bad news? Multiple studies have shown that healthcare websites are confusing, hard to navigate, and have a reading level well above that of the average adult in the United States (and the level recommended by the American Medical Association and the National Institutes of Health.)
A website that is informative, accessible, easy to navigate, and authoritative is key to establishing your organization as a go-to, trusted resource — the kind of place where people will choose to spend their healthcare dollars. (And that spending doesn’t seem to be going down anytime soon. U.S. health care spending grew 4.6% in 2018, reaching $3.6 trillion or $11,172 per person. In 2018, health spending accounted for 17.7% of the US economy.)
What this means for your healthcare organization is opportunity, and plenty of it.
So, how do you make sure your healthcare website stands head and shoulders above the rest? Here are 12 best practices to keep in mind.
1. Focus on the Patient
A customer-centric or patient-centric approach to website should be a driving force behind your work. Healthcare website design should include designing for clarity – and emotion. A hospital website needs to be designed in such a way that users immediately feel that they are in good hands. The website copy, design, and navigation need to meet the needs of the user, helping them find the information they seek as simply and easily as possible.
2. A Mobile-Friendly Interface
These days a mobile-friendly website design is a must.
Sixty-two percent of smartphone users use their device to look up health information, and that’s just the beginning. An in-depth Google survey of how people choose health providers revealed some powerful information:
- 77% have used their smartphones to find local health services in the past six months.
- Almost half (43%) of health service customers wish more businesses had mobile-optimized sites.
- “Near me” searches for health-related services have doubled since 2015.
Mobile-friendly sites are a product of responsive design, which allows sites to adjust to display as intended on any browser or device. Investing in responsive design ensures that a hospital’s site provides a consistent experience to all visitors.
3. Fast Load Times
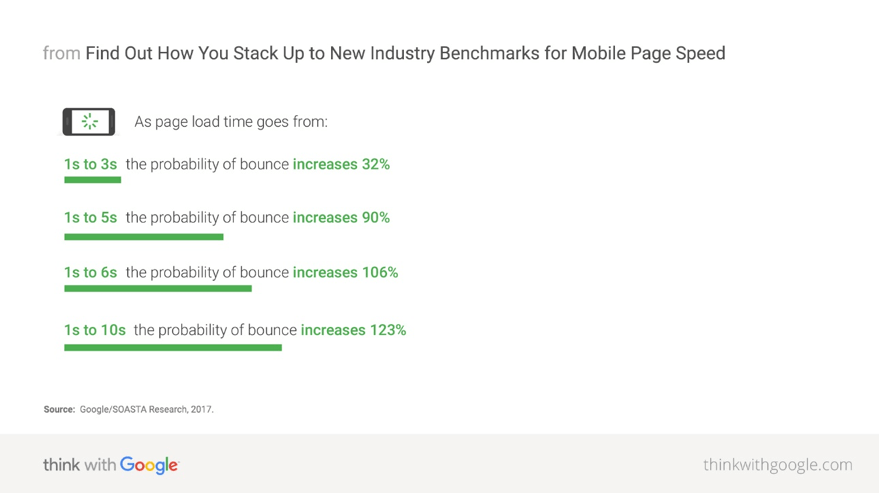
Potential patients have little time for online delays and expect your website to load fast. Fifty-three percent of mobile site visits will leave a page that takes longer than three seconds to load.
If your site loads too slowly, they’ll simply look elsewhere.

4. Simple Navigation
Site navigation is one of the most important aspects of a healthcare website. It must be clear and easy to understand. In healthcare, it’s safe to assume most visitors are in a hurry and possibly a little stressed out. If a visitor can’t easily find the information they need, they’re gone – taking their business with them.
Clear organization keeps visitors engaged with your content and encourages them to spend more time on your website. This can reduce your bounce rate, or the percentage of all sessions on your site in which users viewed only a single page. A high bounce rate (especially if users click on many other similar sites after leaving yours) can send signals to search engines that your site is not satisfying users’ search intent – which can send you plummeting down the search rankings.
If you’re looking for inspiration, number 7 on our list of top 10 Drupal websites provides an excellent example of beautifully clean and intuitive navigation.
5. Clear Hours, Location and Contact Information
Some people just want to know where you are, when you’re open, and how to reach you. And if they can’t find that information quickly and easily, they’ll look elsewhere. While it may seem obvious that hours, location, and contact information should be front and center, it’s surprising how many websites have this information buried on their About Us page or in the footer of the site
Remember your visitors’ state of mind. Anything you can do to simplify and streamline their experience is worth consideration.
6. Comply with ADA Regulations
The Americans with Disabilities Act (ADA) protects individuals with disabilities from discrimination. In 2010, the ADA issued a series of regulations about website accessibility, turning up the pressure on site designers to create user experiences that live up to minimum standards of accessibility.
The ADA uses the Web Content Accessibility Guidelines to determine whether a site is compliant. These guidelines have very specific recommendations for various aspects affecting the user experience of a digital property.
Creating a compliant website design for hospitals is more than an exercise in fair play. It can also improve your SEO as Google rewards website owners that make efforts to meet compliance standards.
7. Website Typography
Well-designed typography is very important on healthcare websites, particularly in places where content is dense or lengthy. Screen after screen of text can strain visitors’ eyes and make it difficult to find specific information. A well thought out typographic design can minimize both issues and give users a better experience.
However, don’t rely solely on typography: Make sure your copy has plenty of paragraph breaks, white space, and imagery to break things up and make the page easier on the eyes.
8. The Right Website Color Palette
Most healthcare websites use a cool or muted color palette. That’s because cool or subdued tones help users stay calm and help limit the sense of excitement, panic or urgency that warmer colors might evoke. Typically, blue and white are popular colors for healthcare websites, as they evoke trust and cleanliness, respectively. However, keep your organization’s branding at the forefront. A children’s hospital, for example, may want to use more vivid tones, while a palliative care center may be better served by a more subdued palette.
9. Healthcare Site Design Imagery
Is a picture worth a thousand words? When it comes to images on healthcare websites, absolutely. The use of positive or calming photography can introduce some comfort into the user experience and create a positive impression of the brand.
But it’s important to keep imagery accurate. Forget stock photos of models dressed as medical pros smiling knowingly or holding their chins while listening intently to each other. Instead, consider investing in the services of a professional photographer to capture real people in real settings – actual medical professionals interacting with patients and each other, posing in front of the facility or working together. Photos of real patients providing testimonials makes a powerful impression, giving visitors a sense of the care they can expect when they become patients.
10. Smart Use of Video
As with your site photography, professionally shot and edited videos go a long way in establishing a positive impression of a healthcare facility. Tours of the hospital and specific units and informal, conversational interviews with doctors and staff give potential patients both a clear picture of the facility and the welcoming environment that awaits them. It also provides an excellent way for site visitors with lower literacy levels or visual impairment to access important information.
Some ideas for videos include:
- Educational pieces on commonly asked questions or medical conditions
- Patient reviews
- Physician profiles
- Procedure and treatment overviews
11. Content that Promotes the Brand
You may have a beautifully designed website, but to become the provider of choice, the site needs to answer this question: What makes your organization or facility different?
A healthcare facility’s website should tell the brand’s story and highlight what makes its staff and services stand out from the crowd.
Share highlights like specialized procedures, award-winning staff, community-based projects, and other points of pride that potential patients would find appealing. This will help you stand out in their minds and position you as the provider of choice.
Other areas that highlight authority and expertise include the following:
- Affiliations
- Associations
- Awards
- Links to research papers and studies
- Notable achievements
- Rankings in professional and consumer publications
- Testimonials
One caveat: Your home page is not the place to list every achievement or bit of news. Remember that the primary goal of the website is to serve the patient. Instead, a small news feed or helpful link can make it easy for visitors to find that information if they choose, without being overwhelmed on the home page by the digital equivalent of a trophy case.
12. Customized Patient Portals
As Millennials and Gen Zers comprise a larger share of your potential healthcare consumers, you need to up your digital game to meet the technology expectations of both generations. As digital natives, they want to do business with companies that provide a robust, personalized, one-stop-shop website experience. A CDW Health study found that 98% of patients feel comfortable communicating with providers via online patient portals, while seventy-one percent of Millennials prefer online scheduling.
Additional digital resources to consider include:
- Commonly used forms
- Internal search function for doctor or specialist lookups
- Emergency room wait time trackers
- Chatbot-based telehealth sessions, with the option to chat with a live practitioner
Designing clear and effective websites for hospitals and healthcare facilities comes down to one simple truism: The better your design appeals to the wants and needs of the patient, the better for everyone – patients, hospital executives and the communities you serve.
Does your healthcare website need a shot in the arm? Contact us today.

